How to beat the competition with online persuasion: 6 winning tactics
What if you could see what the competition was doing, and outsmart them at every move?
WUA’s expert researchers spend a lot of time measuring and analyzing the best Customer Experiences across every industry. From this vantage point, they can see exactly what drives optimal sales results, and which tactics are consistently successful at achieving this.
In collaboration with Arjen Hanssen, owner of Online Overtuigen, and based on thousands of websites and surveys, we came up with 6 tactics we see win time and again:
- Positive Emotion
- Directing Attention
- Show Your Unique Advantages
- Nurturing Trust
- Help With Choosing
- Lowering the Price Perception
By leveraging these 6 tactics yourself, you can create more persuasive online experiences that delight customers and win a bigger share of the market. Let’s look closer at how you can do this, with examples from the industry leaders.
Tactic 1: Positive Emotion
You want your customer to feel at home when they visit your website. This means creating a positive feeling from the very beginning.
This ‘feel good’ factor can be easily achieved with the use of imagery that conveys positive feelings.
ANWB’s website does this perfectly, with prominent positive images at the very top of their page. These include humorous situations, people smiling and laughing, and enjoying time with each other. This positive feeling can be further boosted with quotes from satisfied customers.

To get more targeted effects, we can use specific techniques that elicit predefined responses: Sympathy, Associative Priming, Unity, and Self Relevance.
Sympathy
This is one powerful way to create positive emotion and trust. Sympathy means that when we see someone who we think is nice and also ‘like us’, then we tend to trust them. It’s not logical, but it works.
Example:
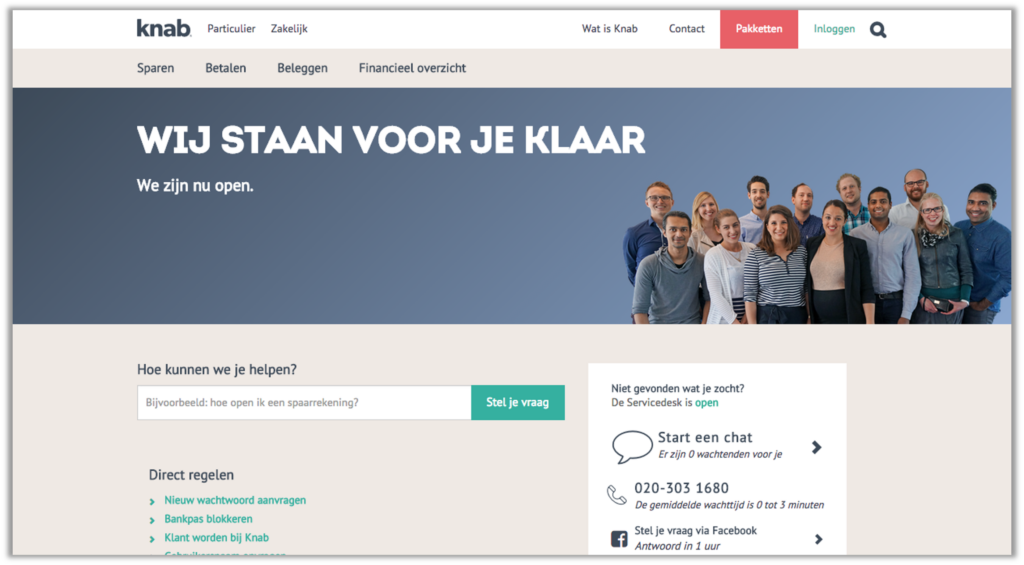
Online bank Knab uses sympathy by using images that depict a wide variety of nice and relatable people. All of these people represent the demographics of their ideal customer.

These images are quite diverse, so there’s a good chance that you’ll see someone like you – and trust them.
Associative Priming
Another powerful technique for inspiring a positive feeling.
Using powerful imagery, you can associate positive emotions with your products or services in action.
Example:
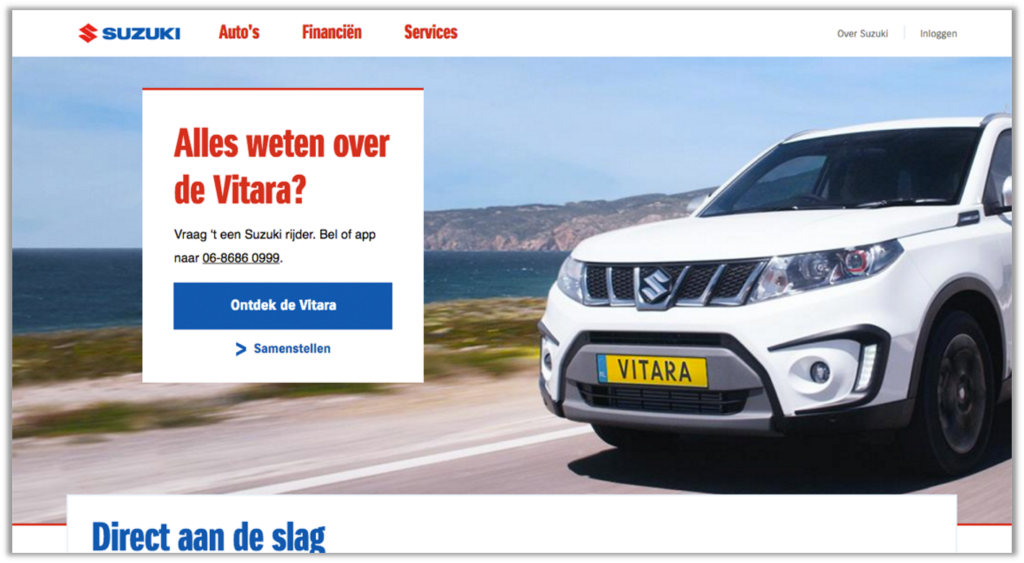
Suzuki’s website uses bold images that link their Cars, Motorbikes and Boats with a sense of adventure and freedom.
By doing this, they have successfully created a positive emotion that resonates with their customer as they continue their journey through the website. Before they even get behind the wheel for a test-drive, the customer already anticipates the positive emotions that come from embarking on a new adventure.

Unity
The latest edition of Professor Robert B Cialdini’s renowned book, Influence: Science and Practice includes a new, seventh principle of influence: Unity.
Unity describes the way that people like to identify themselves as belonging to a group. If the customer is one of us then they trust us more. This is different to sympathy (a pure emotional response), as Unity relies on a factual basis of membership. People from your group may be very different, but you share one feature in common, like a hobby, occupation, or special interest.
In practice, this principle can be wielded by addressing the group that the customer belongs to.
Example:
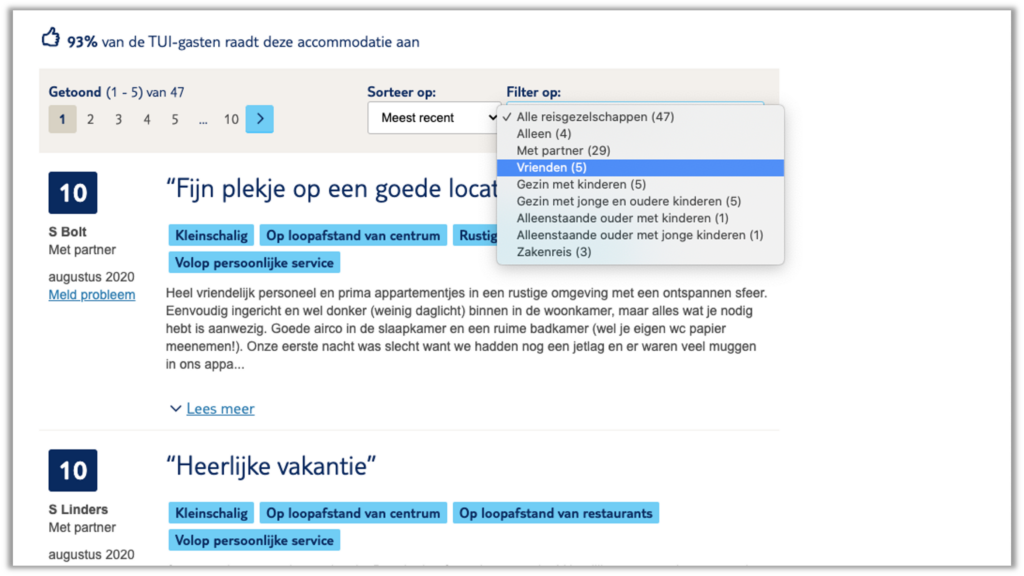
TUI does this very well: they group together customer reviews based on the kind of vacation people are searching for. This means that people looking for a family vacation are shown reviews from families like them, or that couples looking for a romantic vacation are given feedback from similar people. This technique enables you to instantly create a sense of unity for the website visitor.

Self Relevance
One last technique you can use to create a positive emotion is self relevance. This psychological phenomenon describes the way that we have a much stronger emotional response to seeing something that is directly relevant to us. The idea here is to directly address the visitor, so they see you as being relevant to them.
Once again, imagery can be a powerful tool here; photos with direct eye-contact will naturally invite a better emotional response.
Example:
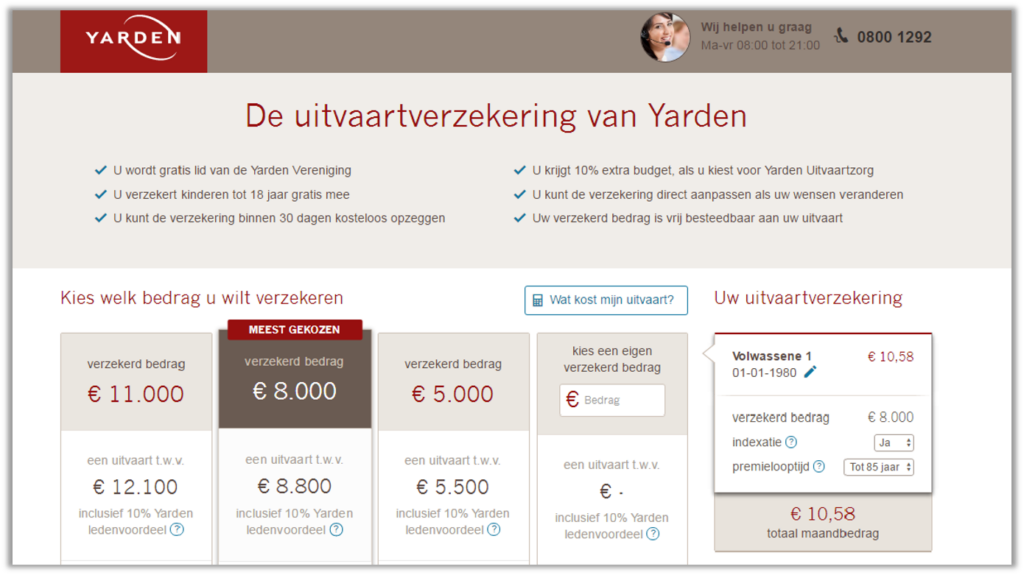
You can also apply this with your text, as demonstrated by Yarden. Funeral Services are not a natural arena for positive feelings, but by addressing the customer directly in the very first sentence of every paragraph with ‘you’ or ‘your’, Yarden successfully puts the customer in the driver’s seat, and in control of their final destination.

Tactic 2: Directing Attention
Attention is difficult to achieve and easy to lose. The customer is constantly bombarded with messages and images, and this can make it hard to win the battle for attention.
You can make it easier however by creating a relaxing design, with clear information that doesn’t overwhelm.
Example:
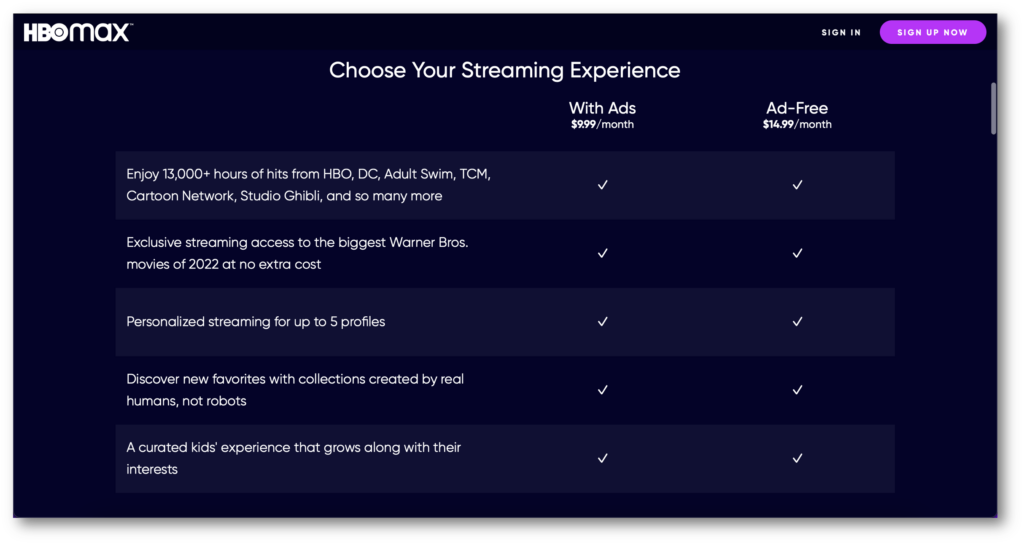
HBOMax.com manages to successfully direct the attention of website visitors with a simplified design that keeps everything visible and straightforward.

Because it costs very little effort, the customer can maintain their attention span for much longer.
Gaze Cueing
People are naturally drawn to where other people are looking. This is an echo of the ‘Self Relevance’ discussed above: we want to know what someone else is looking at in case it’s important for us. There’s a good evolutionary reason for this.
In practice, you can use this to direct the attention of website visitors to important information or calls to action, just by using a well-chosen image of someone looking at that space in the page.

Visual Cueing
This is like Gaze Cueing, but instead of using people’s faces and glances, you can use shapes and animations. With a well-placed arrow, you can direct the customer to the next step in their journey – so they don’t have to think about it or put any effort into figuring out what they should do next.

The Contrast Principle
One final technique for directing attention is the Contrast Principle. This can be used to quickly get your customers on the right path. In fact, it’s the same fundamental principle used by plants, when they produce colorful fruit. These are instantly recognizable to the birds that distribute the seeds contained within.

Your website can leverage the Contrast Principle by using contrasting colors that clearly show which button to click for the next stage. Without any extra effort, the customer is easily guided in the right direction.
Tactic 3: Show Your Unique Advantages
This isn’t just about comparing technical specifications – you need to show your customers how you are unique.
It needs to be totally clear that you can offer them something that the competition cannot.
Without a clear advantage over the competition, your customer has no particular reason to choose you.
Example:
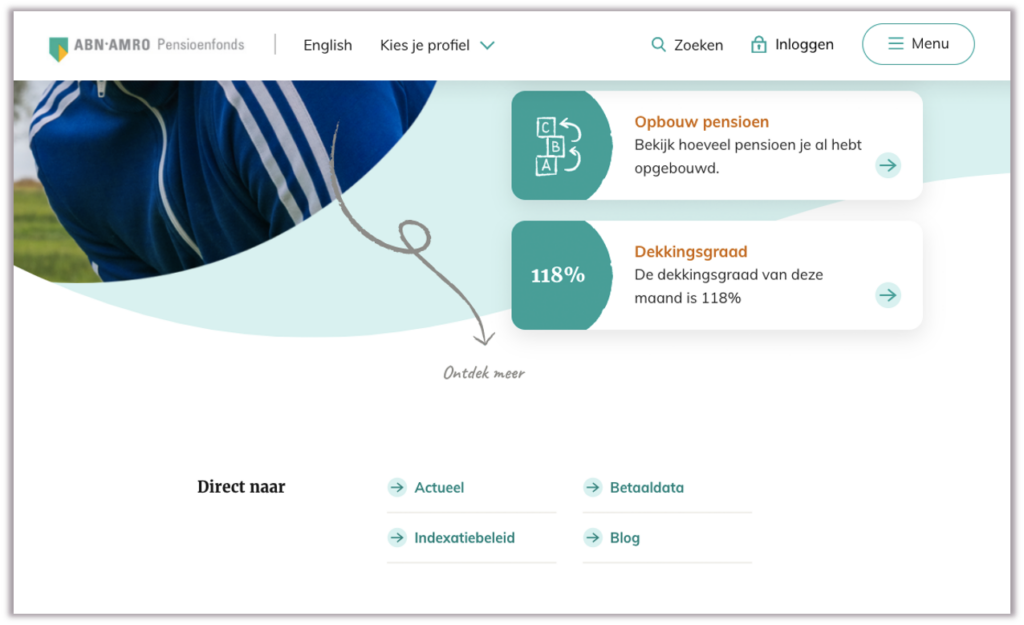
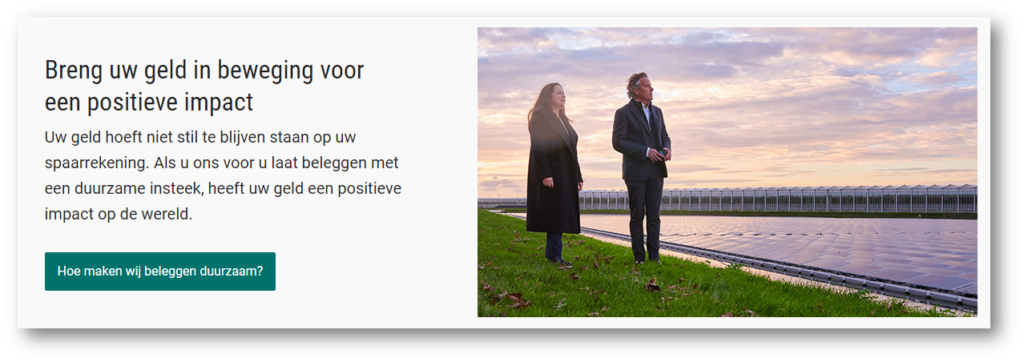
ABN AMRO does this very effectively, using clear advantages for their investment products that are entirely unique. These cannot be compared to other investments because they are not using technical specifications:
- 200 years of experience
- Prize-winning products
- Ease-of-use, and
- Positive impacts


When you use this tactic on your website, ensure you appeal to your customers with unique features that make you stand out from the crowd.
Tactic 4: Nurturing Trust
Every purchase decision is a commitment that is based on trust. The larger the price, the more trust is needed – especially for longer term commitments like subscriptions.
Example:
An example of a product that has both a high cost and long commitment is a mortgage.
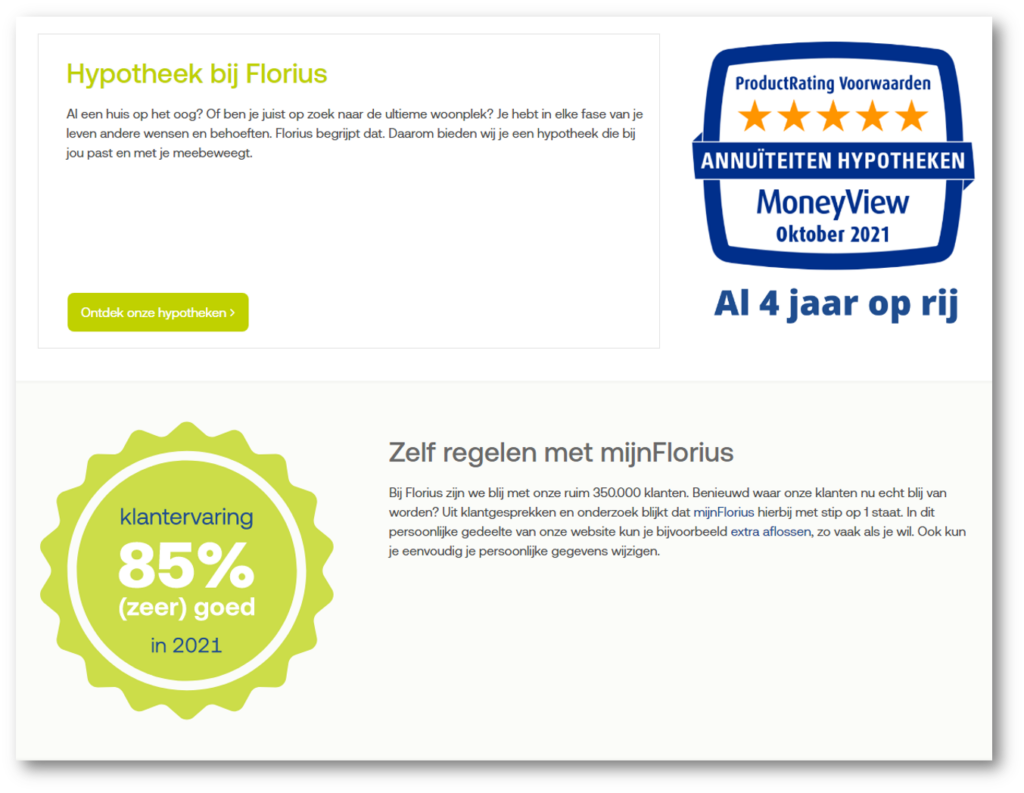
Dutch mortgage provider Florius.nl successfully communicates their trustworthiness throughout their website experience, using a combination of authority and social proof.

By proudly displaying badges, awards, and customer reviews, they create a powerful vision of a company that can be trusted.
Tactic 5: Help with Choosing
Choice overwhelm is a well-documented phenomenon. When presented with an overabundance of options, people tend to defer decisions and find it much harder to choose the ‘right’ one.
This sense of overwhelm can result in frustration, abandoned searches, or hasty buying decisions that result in a high customer service burden.
By intelligently guiding customers through a series of smaller selections, you help them make more confident decisions based on fewer options.
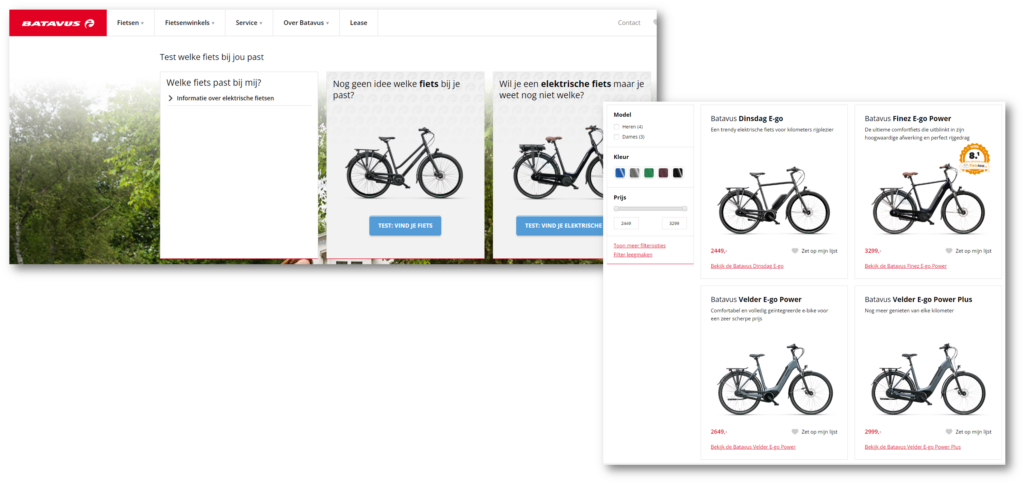
This tactic is employed very successfully by Batavus.nl, which beats the competition by helping customers find the right bike for their needs based on menus that rapidly filter their vast assortment into just a few relevant options.
Hobson’s+1 Choice
Give your customers more than one way of saying yes. Time and again, adding just one option next to a ‘Buy now’ button helps focus the customer on making the decision to buy.
This ‘second option’ is not actually a different option at all, just another way of buying – by adding to the shopping basket, viewing additional details, or adding to a saved ‘shopping list’.
This is sometimes called the Hobson’s+1 Choice, but it is also known by other terms. And it works.
The (Reverse) Paradox of Choice
The Paradox of Choice describes the inverse relationship between the number of available options and the number of buying decisions: when given more options, customers buy less.
This is ‘choice overwhelm’ in action.

Using this in reverse can be an effective way of helping customers make the decision to buy.
Simply presenting fewer options – just 3 or 4 at a time – enables them to see things more clearly.

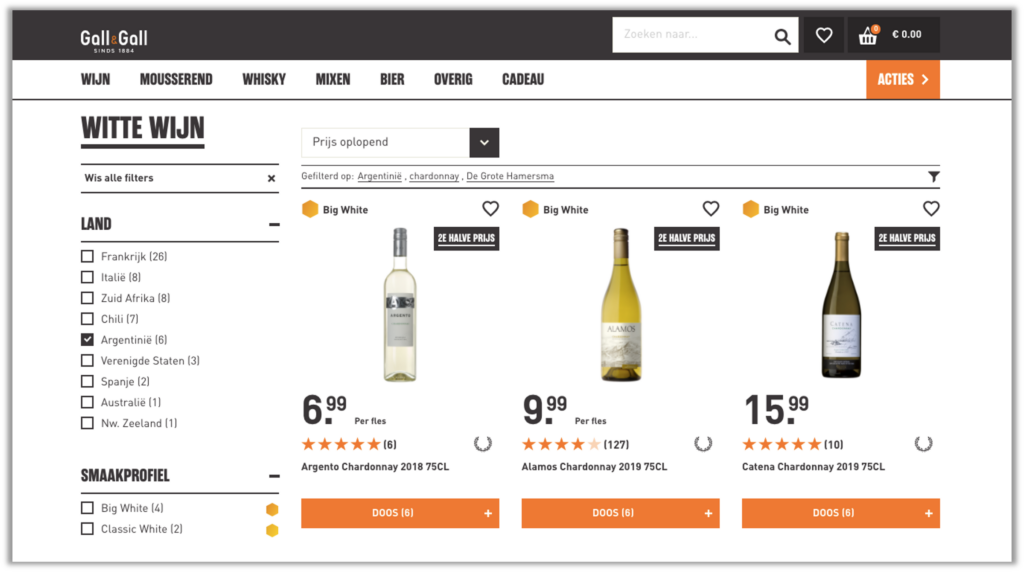
The Decoy effect
By adding carefully selected ‘alternatives’, the seller’s preferred product can be shown in a more positive light.
Example:
Gall & Gall use the decoy effect very successfully, by showing ‘comparable’ wines with a wider price range.
When presented with just two options, one at €7 and one at €10, the €10 bottle can seem a little expensive. However, by adding a ‘decoy’ – which is similar but priced at €16 – the other two seem more reasonable.

Customers who would have previously chosen the €7 bottle might now consider €10 to be a reasonable price.
Tactic 6: Lowering the Price Perception
The actual price and the perceived price are not always the same. By displaying products in different contexts, you can change how the customer perceives the value and price of a product or service.
There are a few ways you can control how the customer perceives your prices – without changing your prices at all.
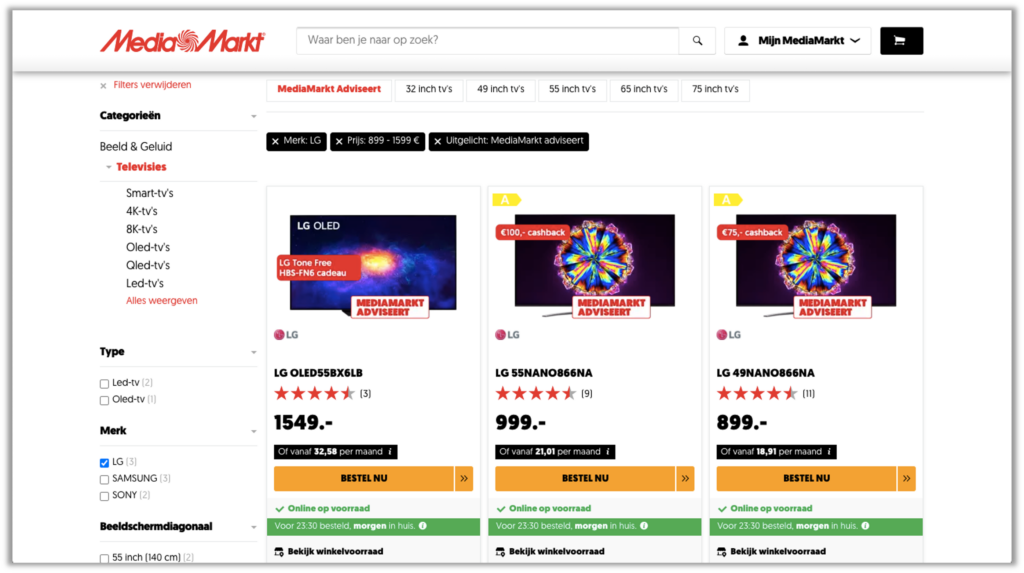
Anchoring
‘Anchoring’ is a benchmark that helps customers navigate what a ‘reasonable’ price is.
The decoy effect can also be used in this context, by providing the customer with a perception of what the ‘normal’ price should be.
We know from research that most website visitors will look at options from left to right, so by putting a more expensive option first (on the far left), the customer will see all subsequent options as more attractively priced.
This technique is used very effectively by MediaMarkt, to help customers choose a reasonably priced TV by showing them a more expensive option at the beginning.

Based on Solid Research and Thousands of Customer Experiences
All these techniques and tactics have been proven to have an incredible effect in creating more persuasive customer experiences.
They are found time and again in the best digital customer experiences – in fact, your competition may already be using them.
When used well, you can leverage these tactics to create positive customer experiences that help customers by leading them towards the best choices with the minimal effort from them.
In addition to our research services, industry benchmarking and Customer Experience platform, we also provide a consultancy service that can help analyze which tactics and techniques will have the greatest impact for each individual customer.


